Building an AWS Lambda through AWS Console and Visual Studio

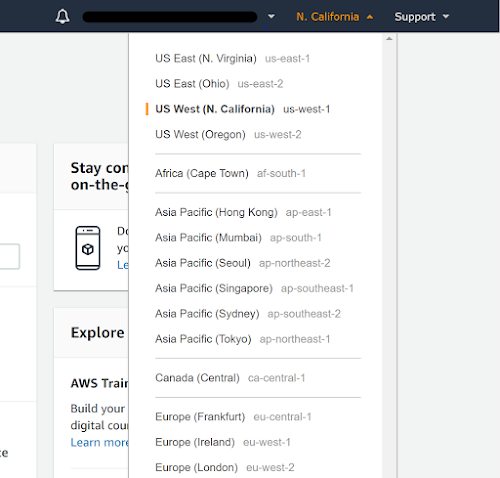
One of the most useful services available in AWS is Lambdas. A Lambda is a serverless app that can be used to run custom code manually, on a set schedule, or when a separate AWS service triggers it. Lambdas are especially useful when you need to schedule actions to run on one of your apps. I will show you how to create the Lambda through the AWS Console and how to build and push the code using Visual Studio. Create an AWS Lambda through AWS Console Creating a Lambda through the AWS Console is very simple. To do this, you first need to login through the AWS website (you can create a free account for development purposes). Once you have logged in, make sure you are in the region that you want the Lambda to run in (it is possible to have a Lambda access services in a different region, but that is beyond the scope of this tutorial). Once you are in the desired region, select Lambda in the list of services. Here is where your Lambdas in the selected region will appear. Click Create functi...