A Basic Intro Into Making React Components
We have all been there; we are developing a page that is like another, so we copy an entire section of code from another page to add to our new page. This works, but now we just added another 500 lines of html to our already 1500-line page. Since we are the ones who wrote the page it makes sense to us, but to others it is impossible to find what sections need to be changed when a bug is found. Even worse, if the bug exists in the copied code it needs to be fixed in the source and all copied locations. This is a nightmare when it comes to long term maintenance of a site.
A component reduces redundant code and simplifies pages into
small, easy to understand chunks that can be modified easily. Transitioning to
components is somewhat easy but takes some practice to see when something
should be broken into a new component. Generally, components should be dumb and
not contain too much data interaction. They should take in data to display and
execute functions on the parent to mutate data. It is important to not mutate
the data that is received as a property because it will always be overwritten by
the parent. In react or other JavaScript frameworks you can use a centralized
state to ensure a single source of truth and avoid passing functions between
parent and child components.
Modal Example:
In this example we will be creating a reusable react component that replaces a hard-coded html modal. Many packages have modal components already built, but this will show how to think when creating reusable components.
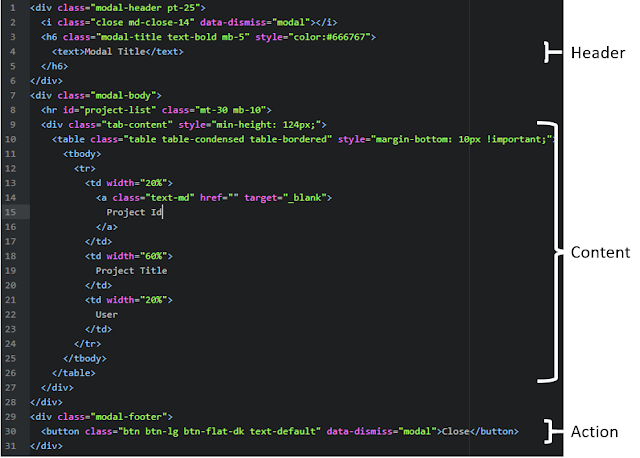
First simplify the html into sections that you want to show. In this case we want to show a title, content, and have some actions in the footer. We want to break this down into the simplest form so we can be as generic as possible. We do not want to retype everything that makes a modal every time.
A generalized version of the modal should look something like below. Anything that we want to change should be within brackets and everything else will be constant for any time we call the Modal component.
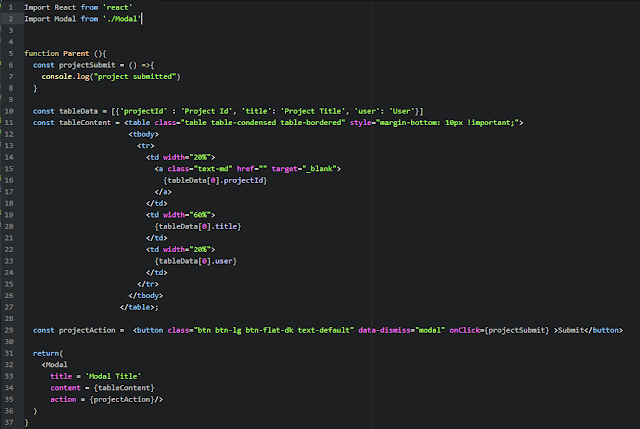
And to reuse this generic component we only need to call Modal from the parent component and supply the properties. Using this method, we ensure that all modals within this application have the same basic styling without any duplicate code.
We could take this even further by making a component to represent the table, to further reduce duplication of code. Unlike the hard-coded table on the original html, we do not need to copy and paste the rows for each entry in the table. We can use the map function to iterate all the data that is passed to the table.
If you feel like it helps, you could continue breaking
things down into even smaller components. If there is the possibility of
needing the component to be more generic you could consider making a TableRow
component so you can have the columns adjust dynamically to the size and shape
of your data.
If you get to the
point where you are just moving html from one component to another, it probably
does not make sense to make a separate component. Take the header section of
the modal, it only displays within the modal and is passed a simple text
property. Moving it to its own component does not reduce any duplication of
code or make it easier to maintain.